Δημιουργία Μενού Πλοήγησης μέσω Photoshop
Πώς θα δημιουργήσετε μια μπάρα Πλοήγησης για το site σας χρησιμοποιώντας το Photohsop
Η δημιουργία μιας μπάρας πλοήγησης είναι σχετικά απλή διαδικασία αν χρησιμοποιείτε το Adobe PhotoShop. Σε αυτό το μάθημα, θα δούμε πώς μπορείτε να δημιουργήσετε μια απλή μπάρα πλοήγησης για έναν ιστότοπο, και πώς μπορείτε να χρησιμοποιήσετε slices για να εξάγετε τις εικόνες και την HTML.
Αρχίζουμε από έναν κενό καμβά. Σε αυτό το μάθημα, θα χρησιμοποιήσουμε έναν μικρό καμβά για να δείξουμε μόνο την μπάρα πλοήγησης, αλλά σε ένα ρεαλιστικό παράδειγμα, το πιο πιθανό είναι ότι θα σχεδιάσετε ολόκληρο τον ιστότοπο με το PhotoShop σε έναν μεγαλύτερο καμβά.
Το πρώτο πράγμα που θα κάνουμε είναι η σχεδίαση του περιγράμματος της μπάρας πλοήγησης. Κάντε μια επιλογή όπως στο παράδειγμα:
Στην συνέχεια μεταβείτε στο Select > Modify > Smooth, και επιλέξτε γύρω στα 5px. Αυτό θα μας δώσει μια όμορφα στρογγυλεμένη επιλογή:
Μετά, δημιουργήστε ένα νέο layer και γεμίστε το με συμπαγές χρώμα ή διαβάθμιση (gradient) της επιλογής σας. Μια ωραία διαβάθμιση θα μπορούσε να είναι κάπως έτσι:
Επόμενο βήμα είναι να μετονομάσετε το layer σε navbg και να δημιουργήσετε ένα νέο layer. Με την επιλογή γύρω από την μπάρα πλοήγησης, κάντε δεξί κλικ επάνω του με το εργαλείο επιλογής και επιλέξτε stroke γύρω στα 2 px - το χρώμα δεν μας πειράζει ιδιαίτερα γιατί μπορούμε να το αλλάξουμε με τα στυλ του layer. Αυτό θα πρέπει να δημιουργήσει μια λεπτή γραμμή γύρω από την μπάρα πλοήγησης, όπως στην εικόνα:
Τώρα ανοίξτε το Layer Styles και επιλέξτε Gradient Overlay, ίσως κάτι σαν αυτό:
Αλλάξτε το όνομα του νέου layer σε navborder. Θα πρέπει να μοιάζει κάπως έτσι:
Τώρα μπορούμε να προσθέσουμε κείμενο για τα κουμπιά μας. Το κάθε κουμπί θα πρέπει να είναι σε δικό του layer:
Τώρα για να τα ευθυγραμμίσουμε, μπορούμε να κάνουμε Ctrl+κλικ στο layer navbg για να κάνουμε την επιλογή και να χρησιμοποιήσουμε το εργαλείο Move (V). Τώρα επιλέξετε όλα τα layers κειμένου κάνοντας Ctrl+κλικ στο κάθε ένα και μετά από τις επιλογές της μπάρας εργαλείων Move, επιλέξτε το Align Vertical Centers (κατακόρυφη ευθυγράμμιση ως προς το κέντρο) και Distribute Horizontal Centers (ομοιόμορφη κατανομή οριζόντια). Θα πρέπει να έχουμε το παρακάτω αποτέλεσμα:
Θα παρατηρήσετε ότι το Blog είναι πολύ ψηλά λόγω του γράμματος g. Μπορούμε να το διορθώσουμε επιλέγοντας το layer του Home και μετά επιλέγοντας το layer του Blog με Ctrl+κλικ. Στην συνέχεια χρησιμοποιώντας ξανά το εργαλείο Move, επιλέγουμε το Align Top Edges (στοίχιση επάνω):
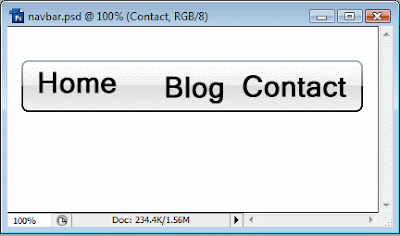
Άλλο ένα εφέ που μπορούμε να προσθέσουμε στην μπάρα είναι να επιλέξουμε το layer navgb ξανά και στην συνέχεια να επιλέξουμε το layer navborder. Επιλέξτε το εργαλείο brush, αλλάξτε το opacity του brush σε 50% και το μέγεθος σε περίπου 3 px. Σχεδιάστε κάθετες γραμμές μεταξύ των κουμπιών σας. Επειδή σχεδιάζετε στο layer του περιγράμματος, οι γραμμές θα πρέπει να πάρουν το στυλ του layer και άρα να δείχνουν κάπως έτσι:
Μπορούμε να προσθέσουμε Layer Styles και στο κείμενο για να δείχνει πιο εξεζητημένο:
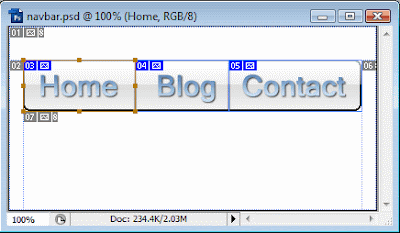
Στην συνέχεια, επιλέξτε το εργαλείο Slice και κάνετε επιλογές γύρω από τα κουμπιά όπως στο παράδειγμα:
Κάναμε slices γύρω από τα κουμπιά (με το μπλε) και το PhotoShop γεμίζει τα κενά. Τώρα μπορούμε να μεταβούμε στο File > Save for Web & Devices. Αν στην συνέχεια κάνετε κλικ στο κουμπί Αποθήκευση, μπορείτε να αλλάξετε τον τύπο αποθήκευσης σε HTML and Images. Έτσι θα αποθηκευθεί το κάθε slice ως εικόνα και θα δημιουργήσει τον κώδικα HTML για σας. Αν θέλετε απλώς να χωρίσετε τις εικόνες και θα δημιουργήσετε μόνοι σας τον HTML, μπορείτε να επιλέξετε Images Only. Επίσης, πριν κάνετε κλικ στο κουμπί Save, μπορείτε να κάνετε κλικ σε κάθε slice στην προεπισκόπηση (preview) και να επιλέξετε τον τύπο αρχείου και τις ρυθμίσεις συμπίεσης για κάθε slice.
















Σχόλια
Δημοσίευση σχολίου